|
100
|
How can I change the background color for parts of the text

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.Nodes.Add("Child",null,null,null,null).Caption = "<bgcolor=FF0000>new</bgcolor> caption";
}
</SCRIPT>
</BODY>
|
|
99
|
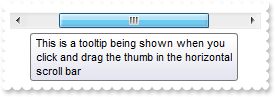
How can I change the foreground color for parts of the text

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.Nodes.Add("Child",null,null,null,null).Caption = "<fgcolor=FF0000>new</fgcolor> caption";
}
</SCRIPT>
</BODY>
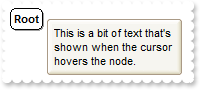
|
|
98
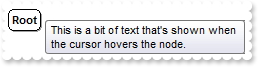
|
How can I show the node as strikeout

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.Nodes.Add("Child",null,null,null,null).Caption = "<s>new</s> caption";
}
</SCRIPT>
</BODY>
|
|
97
|
How can I show the node as underlined

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.Nodes.Add("Child",null,null,null,null).Caption = "<u>new</u> caption";
}
</SCRIPT>
</BODY>
|
|
96
|
How can I show the node as italic

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.Nodes.Add("Child",null,null,null,null).Caption = "<i>new</i> caption";
}
</SCRIPT>
</BODY>
|
|
95
|
How can I bold the node

<BODY onload="Init()">
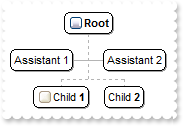
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.Nodes.Add("Child",null,null,null,null).Caption = "<b>new</b> caption";
}
</SCRIPT>
</BODY>
|
|
94
|
How can I change the node's caption

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
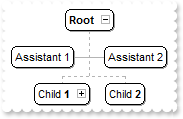
{
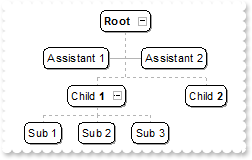
ChartView1.Nodes.Add("Child",null,null,null,null).Caption = "new caption";
}
</SCRIPT>
</BODY>
|
|
93
|
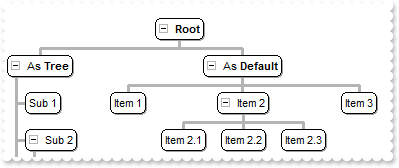
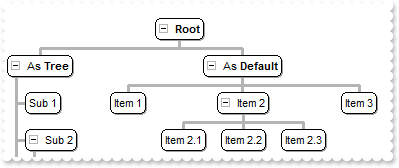
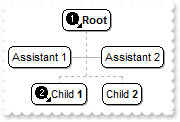
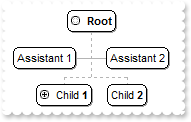
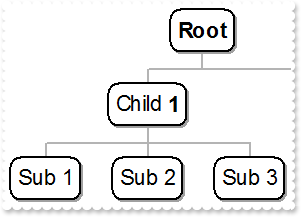
How can I display hierarchical the child nodes so they are indented relative to their parents

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.HasButtons = -1;
ChartView1.PenLink = 0;
ChartView1.PenWidthLink = 3;
ChartView1.IndentSiblingX = 12;
ChartView1.IndentSiblingY = 12;
ChartView1.Root.Image = 0;
var var_Nodes = ChartView1.Nodes;
var_Nodes.Add("As <b>Tree</b>",null,"1234",null,null).ArrangeSiblingNodesAs = 2;
var_Nodes.Add("Sub 1","1234",null,null,null);
var_Nodes.Add("Sub 2","1234","456",null,null);
var_Nodes.Add("Item 1","456",null,null,null);
var_Nodes.Add("Item 2","456","78",null,null).Expanded = false;
var_Nodes.Add("Item 2.1","78",null,null,null);
var_Nodes.Add("Item 2.2","78",null,null,null);
var_Nodes.Add("Item 3","456",null,null,null);
var_Nodes.Add("Sub 3","1234",null,null,null);
var_Nodes.Add("As <b>Default</b>",null,"AA",null,null);
var_Nodes.Add("Item 1","AA",null,null,null);
var_Nodes.Add("Item 2","AA","BB",null,null);
var_Nodes.Add("Item 2.1","BB",null,null,null);
var_Nodes.Add("Item 2.2","BB",null,null,null);
var_Nodes.Add("Item 2.3","BB",null,null,null);
var_Nodes.Add("Item 3","AA",null,null,null);
}
</SCRIPT>
</BODY>
|
|
92
|
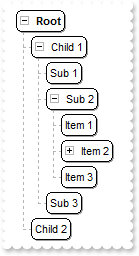
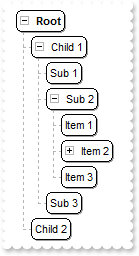
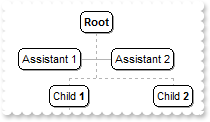
How can I display the child nodes as a tree, so they are indented relative to their parents

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.IndentSiblingY = 4;
ChartView1.HasButtons = -1;
var var_Node = ChartView1.Root;
var_Node.Image = 0;
var_Node.ArrangeSiblingNodesAs = 2;
var var_Nodes = ChartView1.Nodes;
var_Nodes.Add("Child 1",null,"1234",null,null);
var_Nodes.Add("Sub 1","1234",null,null,null);
var_Nodes.Add("Sub 2","1234","456",null,null);
var_Nodes.Add("Item 1","456",null,null,null);
var_Nodes.Add("Item 2","456","78",null,null).Expanded = false;
var_Nodes.Add("Item 2.1","78",null,null,null);
var_Nodes.Add("Item 2.2","78",null,null,null);
var_Nodes.Add("Item 3","456",null,null,null);
var_Nodes.Add("Sub 3","1234",null,null,null);
var_Nodes.Add("Child 2",null,null,null,null);
}
</SCRIPT>
</BODY>
|
|
91
|
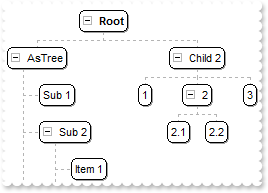
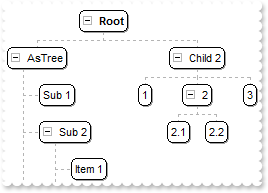
How can I indent the child nodes relative to their parents

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.IndentChild = 32;
ChartView1.HasButtons = -1;
ChartView1.Root.Image = 0;
var var_Nodes = ChartView1.Nodes;
var_Nodes.Add("AsTree",null,"1234",null,null).ArrangeSiblingNodesAs = 2;
var_Nodes.Add("Sub 1","1234",null,null,null);
var_Nodes.Add("Sub 2","1234","456",null,null);
var_Nodes.Add("Item 1","456",null,null,null);
var_Nodes.Add("Item 2","456","78",null,null).Expanded = false;
var_Nodes.Add("Item 2.1","78",null,null,null);
var_Nodes.Add("Item 2.2","78",null,null,null);
var_Nodes.Add("Item 3","456",null,null,null);
var_Nodes.Add("Sub 3","1234",null,null,null);
var_Nodes.Add("Child 2",null,"AA",null,null);
var_Nodes.Add(1,"AA",null,null,null);
var_Nodes.Add(2,"AA","BB",null,null);
var_Nodes.Add("2.1","BB",null,null,null);
var_Nodes.Add("2.2","BB",null,null,null);
var_Nodes.Add(3,"AA",null,null,null);
}
</SCRIPT>
</BODY>
|
|
90
|
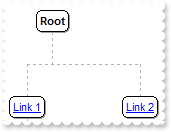
How can I increase the distance between nodes

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.IndentSiblingY = 64;
ChartView1.Root.Image = 0;
var var_Nodes = ChartView1.Nodes;
var_Nodes.Add("<a1>Link 1</a>",null,"1234",null,null);
var_Nodes.Add("Sub <a1>Link 1</a>","1234",null,null,null);
var_Nodes.Add("Sub 2","1234",null,null,null);
var_Nodes.Add("Sub 3","1234",null,null,null);
var_Nodes.Add("<a2>Link 2</a>",null,null,null,null);
}
</SCRIPT>
</BODY>
|
|
89
|
How can I increase the distance between nodes

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.IndentSiblingX = 64;
ChartView1.Root.Image = 0;
var var_Nodes = ChartView1.Nodes;
var_Nodes.Add("<a1>Link 1</a>",null,"1234",null,null);
var_Nodes.Add("Sub <a1>Link 1</a>","1234",null,null,null);
var_Nodes.Add("Sub 2","1234",null,null,null);
var_Nodes.Add("Sub 3","1234",null,null,null);
var_Nodes.Add("<a2>Link 2</a>",null,null,null,null);
}
</SCRIPT>
</BODY>
|
|
88
|
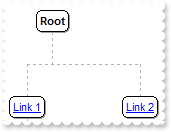
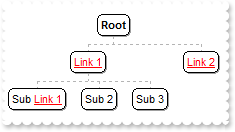
How can I add an anchor or a hyperlink

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.Root.Image = 0;
var var_Nodes = ChartView1.Nodes;
var_Nodes.Add("<a1>Link 1</a>",null,"1234",null,null);
var_Nodes.Add("Sub <a1>Link 1</a>","1234",null,null,null);
var_Nodes.Add("Sub 2","1234",null,null,null);
var_Nodes.Add("Sub 3","1234",null,null,null);
var_Nodes.Add("<a2>Link 2</a>",null,null,null,null);
}
</SCRIPT>
</BODY>
|
|
87
|
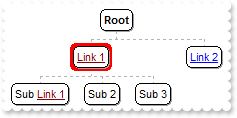
Can I change the visual effect, appearance for the anchor, hyperlink elements, in HTML captions, after the user clicks it

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.FormatAnchor(false) = "<u><fgcolor=880000> </fgcolor></u>";
ChartView1.Root.Image = 0;
var var_Nodes = ChartView1.Nodes;
var_Nodes.Add("<a1>Link 1</a>",null,"1234",null,null);
var_Nodes.Add("Sub <a1>Link 1</a>","1234",null,null,null);
var_Nodes.Add("Sub 2","1234",null,null,null);
var_Nodes.Add("Sub 3","1234",null,null,null);
var_Nodes.Add("<a2>Link 2</a>",null,null,null,null);
}
</SCRIPT>
</BODY>
|
|
86
|
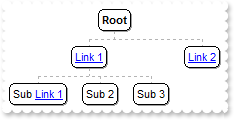
Can I change the visual effect, appearance for the anchor, hyperlink elements, in HTML captions

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.FormatAnchor(true) = "<u><fgcolor=FF0000> </fgcolor></u>";
ChartView1.Root.Image = 0;
var var_Nodes = ChartView1.Nodes;
var_Nodes.Add("<a1>Link 1</a>",null,"1234",null,null);
var_Nodes.Add("Sub <a1>Link 1</a>","1234",null,null,null);
var_Nodes.Add("Sub 2","1234",null,null,null);
var_Nodes.Add("Sub 3","1234",null,null,null);
var_Nodes.Add("<a2>Link 2</a>",null,null,null,null);
}
</SCRIPT>
</BODY>
|
|
85
|
How can I save data in XML format
<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
}
</SCRIPT>
</BODY>
|
|
84
|
Can I load data from XML files
<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
}
</SCRIPT>
</BODY>
|
|
83
|
How can I assign multiple icons to a node

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
ChartView1.HTMLPicture("pic1") = "c:\\exontrol\\images\\zipdisk.gif";
ChartView1.Root.Image = 0;
var var_Nodes = ChartView1.Nodes;
var_Nodes.Add("Child <b>1</b>",null,"1234",null,null);
var_Nodes.Add("Sub 1","1234",null,null,null).Caption = "<img>1</img> text <img>2</img> and so on<br>bla <b>bla</b> left<r><img>3</img>";
var var_Node = var_Nodes.Add("Sub 2","1234",null,null,null);
var_Node.Caption = "<img>pic1</img> text <img>1:6</img><img>1:6</img><img>1</img> <img>2</img>";
var_Node.FixedWidth = 124;
var_Node.FixedHeight = 48;
var_Nodes.Add("Sub 3","1234",null,null,null);
var_Nodes.Add("Child <b>2</b>",null,null,null,null);
}
</SCRIPT>
</BODY>
|
|
82
|
How can I assign multiple pictures to a node

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.HTMLPicture("pic1") = "c:\\exontrol\\images\\zipdisk.gif";
ChartView1.HTMLPicture("pic2") = "c:\\exontrol\\images\\auction.gif";
var var_Node = ChartView1.Root;
var_Node.Image = 0;
var_Node.AddAssistant("Assistant 1",null,null);
var_Node.AddAssistant("Assistant 2",null,null);
var var_Nodes = ChartView1.Nodes;
var_Nodes.Add("Child <b>1</b>",null,"1234",null,null);
var var_Node1 = var_Nodes.Add("Sub 1","1234",null,null,null);
var_Node1.Caption = "<img>pic1</img> text <img>pic2</img>";
var_Node1.FixedWidth = 108;
var_Node1.FixedHeight = 48;
var_Nodes.Add("Sub 2","1234",null,null,null);
var_Nodes.Add("Sub 3","1234",null,null,null);
var_Nodes.Add("Child <b>2</b>",null,null,null,null);
}
</SCRIPT>
</BODY>
|
|
81
|
How can I change the color of the line that links assistant nodes

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.LinkAssistantColor = 255;
var var_Node = ChartView1.Root;
var_Node.Image = 0;
var_Node.AddAssistant("Assistant 1",null,null);
var_Node.AddAssistant("Assistant 2",null,null);
var var_Nodes = ChartView1.Nodes;
var_Nodes.Add("Child <b>1</b>",null,"1234",null,null);
var_Nodes.Add("Sub 1","1234",null,null,null);
var_Nodes.Add("Sub 2","1234",null,null,null);
var_Nodes.Add("Sub 3","1234",null,null,null);
var_Nodes.Add("Child <b>2</b>",null,null,null,null);
}
</SCRIPT>
</BODY>
|
|
80
|
How can I change the width of the line that links assistant nodes

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.PenLinkAssistant = 0;
ChartView1.PenWidthLinkAssistant = 4;
var var_Node = ChartView1.Root;
var_Node.Image = 0;
var_Node.AddAssistant("Assistant 1",null,null);
var_Node.AddAssistant("Assistant 2",null,null);
var var_Nodes = ChartView1.Nodes;
var_Nodes.Add("Child <b>1</b>",null,"1234",null,null);
var_Nodes.Add("Sub 1","1234",null,null,null);
var_Nodes.Add("Sub 2","1234",null,null,null);
var_Nodes.Add("Sub 3","1234",null,null,null);
var_Nodes.Add("Child <b>2</b>",null,null,null,null);
}
</SCRIPT>
</BODY>
|
|
79
|
How can I change the style of the line that links assistant nodes

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.PenLinkAssistant = 4;
var var_Node = ChartView1.Root;
var_Node.Image = 0;
var_Node.AddAssistant("Assistant 1",null,null);
var_Node.AddAssistant("Assistant 2",null,null);
var var_Nodes = ChartView1.Nodes;
var_Nodes.Add("Child <b>1</b>",null,"1234",null,null);
var_Nodes.Add("Sub 1","1234",null,null,null);
var_Nodes.Add("Sub 2","1234",null,null,null);
var_Nodes.Add("Sub 3","1234",null,null,null);
var_Nodes.Add("Child <b>2</b>",null,null,null,null);
}
</SCRIPT>
</BODY>
|
|
78
|
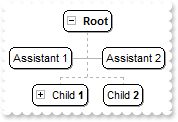
How can I change the shape of the cursor when it hovers the +/- or expand/collapse buttons

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.Cursor(3) = "exHelp";
ChartView1.HasButtons = -1;
var var_Node = ChartView1.Root;
var_Node.Image = 0;
var_Node.AddAssistant("Assistant 1",null,null);
var_Node.AddAssistant("Assistant 2",null,null);
var var_Nodes = ChartView1.Nodes;
var_Nodes.Add("Child <b>1</b>",null,"1234",null,null).Expanded = false;
var_Nodes.Add("Sub 1","1234",null,null,null);
var_Nodes.Add("Sub 2","1234",null,null,null);
var_Nodes.Add("Sub 3","1234",null,null,null);
var_Nodes.Add("Child <b>2</b>",null,null,null,null);
}
</SCRIPT>
</BODY>
|
|
77
|
How do I change the shape of the cursor when the user clicks an drags the chart

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.Cursor(2) = "exHelp";
var var_Node = ChartView1.Root;
var_Node.Image = 0;
var_Node.AddAssistant("Assistant 1",null,null);
var_Node.AddAssistant("Assistant 2",null,null);
var var_Nodes = ChartView1.Nodes;
var_Nodes.Add("Child <b>1</b>",null,"1234",null,null).Expanded = false;
var_Nodes.Add("Sub 1","1234",null,null,null);
var_Nodes.Add("Sub 2","1234",null,null,null);
var_Nodes.Add("Sub 3","1234",null,null,null);
var_Nodes.Add("Child <b>2</b>",null,null,null,null);
}
</SCRIPT>
</BODY>
|
|
76
|
How do I change the shape of the cursor when it hovers a node

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.Cursor(1) = "exHelp";
var var_Node = ChartView1.Root;
var_Node.Image = 0;
var_Node.AddAssistant("Assistant 1",null,null);
var_Node.AddAssistant("Assistant 2",null,null);
var var_Nodes = ChartView1.Nodes;
var_Nodes.Add("Child <b>1</b>",null,"1234",null,null).Expanded = false;
var_Nodes.Add("Sub 1","1234",null,null,null);
var_Nodes.Add("Sub 2","1234",null,null,null);
var_Nodes.Add("Sub 3","1234",null,null,null);
var_Nodes.Add("Child <b>2</b>",null,null,null,null);
}
</SCRIPT>
</BODY>
|
|
75
|
How do I change the shape of the cursor when it hovers the chart

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.Cursor(0) = "exHelp";
var var_Node = ChartView1.Root;
var_Node.Image = 0;
var_Node.AddAssistant("Assistant 1",null,null);
var_Node.AddAssistant("Assistant 2",null,null);
var var_Nodes = ChartView1.Nodes;
var_Nodes.Add("Child <b>1</b>",null,"1234",null,null).Expanded = false;
var_Nodes.Add("Sub 1","1234",null,null,null);
var_Nodes.Add("Sub 2","1234",null,null,null);
var_Nodes.Add("Sub 3","1234",null,null,null);
var_Nodes.Add("Child <b>2</b>",null,null,null,null);
}
</SCRIPT>
</BODY>
|
|
74
|
How can I copy and paste the control's content to Microsoft Word for instance

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.HasButtons = -1;
ChartView1.PenLink = 0;
ChartView1.PenWidthLink = 3;
var var_Node = ChartView1.Root;
var_Node.Image = 0;
var_Node.AddAssistant("Assistant 1",null,null);
var_Node.AddAssistant("Assistant 2",null,null);
var var_Nodes = ChartView1.Nodes;
var_Nodes.Add("Child <b>1</b>",null,"1234",null,null).Expanded = false;
var_Nodes.Add("Sub 1","1234",null,null,null);
var_Nodes.Add("Sub 2","1234",null,null,null);
var_Nodes.Add("Sub 3","1234",null,null,null);
var_Nodes.Add("Child <b>2</b>",null,null,null,null);
}
</SCRIPT>
</BODY>
|
|
73
|
How can I copy and paste the control's content to Microsoft Word for instance

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.HasButtons = -1;
ChartView1.ButtonsAlign = 18;
var var_Node = ChartView1.Root;
var_Node.Image = 0;
var_Node.AddAssistant("Assistant 1",null,null);
var_Node.AddAssistant("Assistant 2",null,null);
var var_Nodes = ChartView1.Nodes;
var_Nodes.Add("Child <b>1</b>",null,"1234",null,null).Expanded = false;
var_Nodes.Add("Sub 1","1234",null,null,null);
var_Nodes.Add("Sub 2","1234",null,null,null);
var_Nodes.Add("Sub 3","1234",null,null,null);
var_Nodes.Add("Child <b>2</b>",null,null,null,null);
}
</SCRIPT>
</BODY>
|
|
72
|
How can I enable or disable expanding or collapsing a node when user double clicks it

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.ExpandOnDblClk = false;
ChartView1.HasButtons = -1;
ChartView1.ButtonsAlign = 18;
var var_Node = ChartView1.Root;
var_Node.Image = 0;
var_Node.AddAssistant("Assistant 1",null,null);
var_Node.AddAssistant("Assistant 2",null,null);
var var_Nodes = ChartView1.Nodes;
var_Nodes.Add("Child <b>1</b>",null,"1234",null,null).Expanded = false;
var_Nodes.Add("Sub 1","1234",null,null,null);
var_Nodes.Add("Sub 2","1234",null,null,null);
var_Nodes.Add("Sub 3","1234",null,null,null);
var_Nodes.Add("Child <b>2</b>",null,null,null,null);
}
</SCRIPT>
</BODY>
|
|
71
|
How can I align the +/- expand or collapse buttons to the right

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.HasButtons = -1;
ChartView1.ButtonsAlign = 18;
var var_Node = ChartView1.Root;
var_Node.Image = 0;
var_Node.AddAssistant("Assistant 1",null,null);
var_Node.AddAssistant("Assistant 2",null,null);
var var_Nodes = ChartView1.Nodes;
var_Nodes.Add("Child <b>1</b>",null,"1234",null,null).Expanded = false;
var_Nodes.Add("Sub 1","1234",null,null,null);
var_Nodes.Add("Sub 2","1234",null,null,null);
var_Nodes.Add("Sub 3","1234",null,null,null);
var_Nodes.Add("Child <b>2</b>",null,null,null,null);
}
</SCRIPT>
</BODY>
|
|
70
|
Can I display the +/- expand or collapse buttons using your EBN files

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Appearance = ChartView1.VisualAppearance;
var_Appearance.Add(11,"c:\\exontrol\\images\\normal.ebn");
var_Appearance.Add(22,"c:\\exontrol\\images\\pushed.ebn");
var_Appearance.Add(1,"CP:11 2 2 -2 -2");
var_Appearance.Add(2,"CP:22 2 2 -2 -2");
ChartView1.HasButtons = 4;
ChartView1.HasButtonsCustom(true) = 33554432;
ChartView1.HasButtonsCustom(false) = 16777216;
var var_Node = ChartView1.Root;
var_Node.Image = 0;
var_Node.AddAssistant("Assistant 1",null,null);
var_Node.AddAssistant("Assistant 2",null,null);
var var_Nodes = ChartView1.Nodes;
var_Nodes.Add("Child <b>1</b>",null,"1234",null,null).Expanded = false;
var_Nodes.Add("Sub 1","1234",null,null,null);
var_Nodes.Add("Sub 2","1234",null,null,null);
var_Nodes.Add("Sub 3","1234",null,null,null);
var_Nodes.Add("Child <b>2</b>",null,null,null,null);
}
</SCRIPT>
</BODY>
|
|
69
|
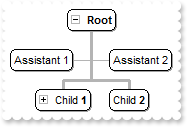
How can I change the +/- expand or collapse buttons

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
ChartView1.HasButtons = 4;
ChartView1.HasButtonsCustom(true) = 1;
ChartView1.HasButtonsCustom(false) = 2;
var var_Node = ChartView1.Root;
var_Node.Image = 0;
var_Node.AddAssistant("Assistant 1",null,null);
var_Node.AddAssistant("Assistant 2",null,null);
var var_Nodes = ChartView1.Nodes;
var_Nodes.Add("Child <b>1</b>",null,"1234",null,null).Expanded = false;
var_Nodes.Add("Sub 1","1234",null,null,null);
var_Nodes.Add("Sub 2","1234",null,null,null);
var_Nodes.Add("Sub 3","1234",null,null,null);
var_Nodes.Add("Child <b>2</b>",null,null,null,null);
}
</SCRIPT>
</BODY>
|
|
68
|
How can I change the +/- expand or collapse buttons

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.HasButtons = 2;
var var_Node = ChartView1.Root;
var_Node.Image = 0;
var_Node.AddAssistant("Assistant 1",null,null);
var_Node.AddAssistant("Assistant 2",null,null);
var var_Nodes = ChartView1.Nodes;
var_Nodes.Add("Child <b>1</b>",null,"1234",null,null).Expanded = false;
var_Nodes.Add("Sub 1","1234",null,null,null);
var_Nodes.Add("Sub 2","1234",null,null,null);
var_Nodes.Add("Sub 3","1234",null,null,null);
var_Nodes.Add("Child <b>2</b>",null,null,null,null);
}
</SCRIPT>
</BODY>
|
|
67
|
How can I display +/- expand or collapse buttons

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.HasButtons = -1;
var var_Node = ChartView1.Root;
var_Node.Image = 0;
var_Node.AddAssistant("Assistant 1",null,null);
var_Node.AddAssistant("Assistant 2",null,null);
var var_Nodes = ChartView1.Nodes;
var_Nodes.Add("Child <b>1</b>",null,"1234",null,null).Expanded = false;
var_Nodes.Add("Sub 1","1234",null,null,null);
var_Nodes.Add("Sub 2","1234",null,null,null);
var_Nodes.Add("Sub 3","1234",null,null,null);
var_Nodes.Add("Child <b>2</b>",null,null,null,null);
}
</SCRIPT>
</BODY>
|
|
66
|
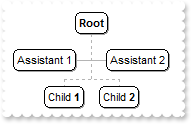
How do I show or hide the assistant nodes

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.ShowAssistants = true;
var var_Node = ChartView1.Root;
var_Node.Image = 0;
var_Node.AddAssistant("Assistant 1",null,null);
var_Node.AddAssistant("Assistant 2",null,null);
var var_Nodes = ChartView1.Nodes;
var_Nodes.Add("Child <b>1</b>",null,"1234",null,null);
var_Nodes.Add("Sub 1","1234",null,null,null);
var_Nodes.Add("Sub 2","1234",null,null,null);
var_Nodes.Add("Sub 3","1234",null,null,null);
var_Nodes.Add("Child <b>2</b>",null,null,null,null);
}
</SCRIPT>
</BODY>
|
|
65
|
How do I scale or zoom the chart

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.BorderWidth = 18;
ChartView1.BorderHeight = 18;
ChartView1.ZoomWidthMode = 1;
ChartView1.ZoomHeightMode = 1;
ChartView1.ZoomWidth = 2;
ChartView1.ZoomHeight = 2;
ChartView1.Root.Image = 0;
var var_Nodes = ChartView1.Nodes;
var_Nodes.Add("Child <b>1</b>",null,"1234",null,null);
var_Nodes.Add("Sub 1","1234",null,null,null);
var_Nodes.Add("Sub 2","1234",null,null,null);
var_Nodes.Add("Sub 3","1234",null,null,null);
var_Nodes.Add("Child <b>2</b>",null,null,null,null);
}
</SCRIPT>
</BODY>
|
|
64
|
How do I scale or zoom the chart

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.BorderWidth = 18;
ChartView1.BorderHeight = 18;
ChartView1.ZoomWidthMode = 2;
ChartView1.ZoomHeightMode = 2;
ChartView1.Root.Image = 0;
var var_Nodes = ChartView1.Nodes;
var_Nodes.Add("Child <b>1</b>",null,"1234",null,null);
var_Nodes.Add("Sub 1","1234",null,null,null);
var_Nodes.Add("Sub 2","1234",null,null,null);
var_Nodes.Add("Sub 3","1234",null,null,null);
var_Nodes.Add("Child <b>2</b>",null,null,null,null);
}
</SCRIPT>
</BODY>
|
|
63
|
How can I ensure that the selected node is visible or fits the chart's area

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.EnsureVisibleOnSelect = true;
ChartView1.ScrollOnEnsure = false;
ChartView1.BorderWidth = 18;
ChartView1.BorderHeight = 18;
ChartView1.ZoomWidthMode = 1;
ChartView1.ZoomHeightMode = 1;
ChartView1.ZoomWidth = 2;
ChartView1.ZoomHeight = 2;
ChartView1.Root.Image = 0;
var var_Nodes = ChartView1.Nodes;
var_Nodes.Add("Child <b>1</b>",null,"1234",null,null);
var_Nodes.Add("Sub 1","1234",null,null,null);
var_Nodes.Add("Sub 2","1234",null,null,null);
var_Nodes.Add("Sub 3","1234",null,null,null);
var_Nodes.Add("Child <b>2</b>",null,null,null,null);
}
</SCRIPT>
</BODY>
|
|
62
|
How do I avoid slow moving the chart when the user selects a new node

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.ScrollByClick = false;
}
</SCRIPT>
</BODY>
|
|
61
|
How do I ensure that a node is visible or fits the chart's area

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.Root.Image = 0;
var var_Nodes = ChartView1.Nodes;
var_Nodes.Add("Child <b>1</b>",null,"1234",null,null);
var_Nodes.Add("Sub 1","1234",null,null,null);
var_Nodes.Add("Sub 2","1234",null,null,null);
var_Nodes.Add("Child <b>2</b>",null,null,null,null);
ChartView1.EnsureVisibleNode("1234");
}
</SCRIPT>
</BODY>
|
|
60
|
How do I change the root node, so it explore from a specified node

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.Root.Image = 0;
var var_Nodes = ChartView1.Nodes;
var_Nodes.Add("Child <b>1</b>",null,"1234",null,null);
var_Nodes.Add("Sub 1","1234",null,null,null);
var_Nodes.Add("Sub 2","1234",null,null,null);
var_Nodes.Add("Child <b>2</b>",null,null,null,null);
ChartView1.ExploreFromNode = "1234";
}
</SCRIPT>
</BODY>
|
|
59
|
How do I select a node

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.Root.Image = 0;
var var_Nodes = ChartView1.Nodes;
var_Nodes.Add("Child <b>1</b>",null,"1234",null,null);
var_Nodes.Add("Child <b>2</b>",null,null,null,null);
ChartView1.SelectNode = "1234";
ChartView1.HideSelection = false;
}
</SCRIPT>
</BODY>
|
|
58
|
How do I get the node from the cursor
<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
}
</SCRIPT>
</BODY>
|
|
57
|
How do I fix the height for all nodes

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.FixedHeightNode = 32;
ChartView1.Root.Image = 0;
var var_Nodes = ChartView1.Nodes;
var_Nodes.Add("Child <b>1</b>",null,null,null,null);
var_Nodes.Add("Child <b>2</b>",null,null,null,null);
}
</SCRIPT>
</BODY>
|
|
56
|
How do I fix the width for all nodes

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.FixedWidthNode = 128;
ChartView1.Root.Image = 0;
var var_Nodes = ChartView1.Nodes;
var_Nodes.Add("Child <b>1</b>",null,null,null,null);
var_Nodes.Add("Child <b>2</b>",null,null,null,null);
}
</SCRIPT>
</BODY>
|
|
55
|
How do I change the style of the link between nodes

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.PenLink = 1;
var var_Nodes = ChartView1.Nodes;
var_Nodes.Add("Child <b>1</b>",null,null,null,null);
var_Nodes.Add("Child <b>2</b>",null,null,null,null);
}
</SCRIPT>
</BODY>
|
|
54
|
How do I change the color to link the nodes

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.LinkColor = 255;
var var_Nodes = ChartView1.Nodes;
var_Nodes.Add("Child <b>1</b>",null,null,null,null);
var_Nodes.Add("Child <b>2</b>",null,null,null,null);
}
</SCRIPT>
</BODY>
|
|
53
|
How do I change the shape for selected node, using your EBN files

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.VisualAppearance.Add(2,"c:\\exontrol\\images\\pushed.ebn");
ChartView1.SelColor = 33554432;
ChartView1.SelectNode = "root";
ChartView1.HideSelection = false;
var var_Nodes = ChartView1.Nodes;
var_Nodes.Add("Child <b>1</b>",null,null,null,null);
var_Nodes.Add("Child <b>2</b>",null,null,null,null);
}
</SCRIPT>
</BODY>
|
|
52
|
How do I change the color for selected node

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.SelColor = 16711680;
ChartView1.SelectNode = "root";
ChartView1.HideSelection = false;
var var_Nodes = ChartView1.Nodes;
var_Nodes.Add("Child <b>1</b>",null,null,null,null);
var_Nodes.Add("Child <b>2</b>",null,null,null,null);
}
</SCRIPT>
</BODY>
|
|
51
|
How do I hide the node's shadow

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.ShadowNode = false;
}
</SCRIPT>
</BODY>
|
|
50
|
How do I change the pen to draw the border for all nodes

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.PenBorderNode = 2;
}
</SCRIPT>
</BODY>
|
|
49
|
How do I change the shape of the border for all nodes

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.VisualAppearance.Add(2,"c:\\exontrol\\images\\pushed.ebn");
ChartView1.Background(0) = 33554432;
}
</SCRIPT>
</BODY>
|
|
48
|
How do I change the shape of the border for all nodes

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.DrawRoundNode = 0;
}
</SCRIPT>
</BODY>
|
|
47
|
How do I change the foreground color for all nodes

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.ForeColorNode = 255;
var var_Nodes = ChartView1.Nodes;
var_Nodes.Add("Child <b>1</b>",null,null,null,null);
var_Nodes.Add("Child <b>2</b>",null,null,null,null);
}
</SCRIPT>
</BODY>
|
|
46
|
How do I change the background color for all nodes

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.BackColorNode = 255;
var var_Nodes = ChartView1.Nodes;
var_Nodes.Add("Child <b>1</b>",null,null,null,null);
var_Nodes.Add("Child <b>2</b>",null,null,null,null);
}
</SCRIPT>
</BODY>
|
|
45
|
How do I change the key of the root

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.Root.Key = "myKey";
}
</SCRIPT>
</BODY>
|
|
44
|
How do I change the caption of the root

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.Root.Caption = "new<br>root";
}
</SCRIPT>
</BODY>
|
|
43
|
How do I access the root node

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.Root.Caption = "new<br>root";
}
</SCRIPT>
</BODY>
|
|
42
|
How do I access the nodes collection

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Nodes = ChartView1.Nodes;
var_Nodes.Add("Child <b>1</b>",null,null,null,null);
var_Nodes.Add("Child <b>2</b>",null,null,null,null);
}
</SCRIPT>
</BODY>
|
|
41
|
How do I refresh the control

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.Nodes.Add("Child <b>1</b>",null,null,null,null);
ChartView1.Nodes.Add("Child <b>2</b>",null,null,null,null);
ChartView1.Refresh();
}
</SCRIPT>
</BODY>
|
|
40
|
How do I prevent painting while several changes are performed

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.BeginUpdate();
ChartView1.Nodes.Add("Child <b>1</b>",null,null,null,null);
ChartView1.Nodes.Add("Child <b>2</b>",null,null,null,null);
ChartView1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
39
|
How do I indent the full chart to the right

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.BorderWidth = 8;
ChartView1.BorderHeight = 8;
}
</SCRIPT>
</BODY>
|
|
38
|
How can I change the node's border/frame, using your EBN files

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
ChartView1.Background(0) = 16777216;
ChartView1.Nodes.Add("Child <b>1</b>",null,null,null,null);
ChartView1.Nodes.Add("Child <b>2</b>",null,null,null,null);
}
</SCRIPT>
</BODY>
|
|
37
|
How can still display the selected node when the control loses the focus

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.HideSelection = false;
}
</SCRIPT>
</BODY>
|
|
36
|
How do I disable or enable the control
<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.Enabled = false;
}
</SCRIPT>
</BODY>
|
|
35
|
How do I change the visual aspect for thumb parts in the scroll bars, using EBN

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
ChartView1.VisualAppearance.Add(2,"c:\\exontrol\\images\\pushed.ebn");
ChartView1.VisualAppearance.Add(3,"c:\\exontrol\\images\\hot.ebn");
ChartView1.Background(388) = 16777216;
ChartView1.Background(389) = 33554432;
ChartView1.Background(391) = 50331648;
ChartView1.Background(260) = 16777216;
ChartView1.Background(261) = 33554432;
ChartView1.Background(263) = 50331648;
ChartView1.FixedWidthNode = 320;
}
</SCRIPT>
</BODY>
|
|
34
|
How do I change the visual aspect only for the thumb in the scroll bar, using EBN

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
ChartView1.VisualAppearance.Add(2,"c:\\exontrol\\images\\pushed.ebn");
ChartView1.VisualAppearance.Add(3,"c:\\exontrol\\images\\hot.ebn");
ChartView1.Background(388) = 16777216;
ChartView1.Background(389) = 33554432;
ChartView1.Background(391) = 50331648;
ChartView1.ScrollThumbSize(1) = 96;
ChartView1.FixedWidthNode = 320;
}
</SCRIPT>
</BODY>
|
|
33
|
I've seen that you can change the visual appearance for the scroll bar. How can I do that

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
ChartView1.VisualAppearance.Add(2,"c:\\exontrol\\images\\pushed.ebn");
ChartView1.VisualAppearance.Add(3,"c:\\exontrol\\images\\hot.ebn");
ChartView1.Background(324) = 16777216;
ChartView1.Background(325) = 33554432;
ChartView1.Background(327) = 50331648;
ChartView1.Background(404) = 15790320;
ChartView1.Background(276) = 15790320;
ChartView1.Background(3) = 15790320;
ChartView1.FixedWidthNode = 320;
}
</SCRIPT>
</BODY>
|
|
32
|
Can I change the forecolor for the tooltip

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.ToolTipDelay = 1;
ChartView1.ToolTipWidth = 364;
ChartView1.Background(66) = 255;
ChartView1.Root.ToolTip = "This is a bit of text that's shown when the cursor hovers the node.";
}
</SCRIPT>
</BODY>
|
|
31
|
Can I change the background color for the tooltip

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.ToolTipDelay = 1;
ChartView1.ToolTipWidth = 364;
ChartView1.Background(65) = 255;
ChartView1.Root.ToolTip = "This is a bit of text that's shown when the cursor hovers the node.";
}
</SCRIPT>
</BODY>
|
|
30
|
Can I change the default border of the tooltip, using your EBN files

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.ToolTipDelay = 1;
ChartView1.ToolTipWidth = 364;
ChartView1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
ChartView1.Background(64) = 16777216;
ChartView1.Root.ToolTip = "This is a bit of text that's shown when the cursor hovers the node.";
}
</SCRIPT>
</BODY>
|
|
29
|
How do I call your x-script language

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.ExecuteTemplate("BackColor = RGB(255,0,0)");
}
</SCRIPT>
</BODY>
|
|
28
|
How do I call your x-script language

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.Template = "BackColor = RGB(255,0,0)";
}
</SCRIPT>
</BODY>
|
|
27
|
Can I change the font for the tooltip

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.ToolTipDelay = 1;
var var_StdFont = ChartView1.ToolTipFont;
var_StdFont.Name = "Tahoma";
var_StdFont.Size = 14;
ChartView1.ToolTipWidth = 364;
ChartView1.Root.ToolTip = "This is a bit of text that's shown when the cursor hovers the node.";
}
</SCRIPT>
</BODY>
|
|
26
|
I've seen that the width of the tooltip is variable. Can I make it larger

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.ToolTipWidth = 328;
ChartView1.Root.ToolTip = "This is a bit of text that's shown when the cursor hovers the node.";
}
</SCRIPT>
</BODY>
|
|
25
|
How do I let the tooltip being displayed longer

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.ToolTipPopDelay = 10000;
ChartView1.Root.ToolTip = "This is a bit of text that's shown when the cursor hovers the node.";
}
</SCRIPT>
</BODY>
|
|
24
|
How do I disable showing the tooltip for all control
<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.ToolTipDelay = 0;
ChartView1.Root.ToolTip = "This is a bit of text that's shown when the cursor hovers the node.";
}
</SCRIPT>
</BODY>
|
|
23
|
How do I show the tooltip quicker

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.ToolTipDelay = 1;
ChartView1.Root.ToolTip = "This is a bit of text that's shown when the cursor hovers the node.";
}
</SCRIPT>
</BODY>
|
|
22
|
Can I change the order of the buttons in the scroll bar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.ScrollOrderParts(1) = "t,l,r";
ChartView1.ScrollOrderParts(0) = "t,l,r";
ChartView1.FixedWidthNode = 320;
}
</SCRIPT>
</BODY>
|
|
21
|
The thumb size seems to be very small. Can I make it bigger

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.ScrollThumbSize(1) = 164;
ChartView1.FixedWidthNode = 320;
}
</SCRIPT>
</BODY>
|
|
20
|
How do I enlarge or change the size of the control's scrollbars

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.ScrollHeight = 18;
ChartView1.ScrollWidth = 18;
ChartView1.ScrollButtonWidth = 18;
ChartView1.ScrollButtonHeight = 18;
ChartView1.FixedWidthNode = 320;
ChartView1.FixedHeightNode = 320;
}
</SCRIPT>
</BODY>
|
|
19
|
How can I display my text on the scroll bar, using a different font

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.ScrollPartCaption(1,256) = "This is just a text";
ChartView1.ScrollFont(1).Size = 12;
ChartView1.ScrollThumbSize(1) = 128;
ChartView1.ScrollHeight = 24;
ChartView1.ScrollPartCaption(1,256) = "This is <s><font Tahoma;12> just </font></s> text";
ChartView1.ScrollHeight = 20;
ChartView1.FixedWidthNode = 320;
}
</SCRIPT>
</BODY>
|
|
18
|
How can I display my text on the scroll bar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.ScrollPartCaption(1,256) = "this is just a text";
ChartView1.ScrollThumbSize(1) = 96;
ChartView1.FixedWidthNode = 320;
}
</SCRIPT>
</BODY>
|
|
17
|
How do I assign a tooltip to a scrollbar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.ScrollToolTip(1) = "This is a tooltip being shown when you click and drag the thumb in the horizontal scroll bar";
ChartView1.FixedWidthNode = 320;
}
</SCRIPT>
</BODY>
|
|
16
|
How do I assign an icon to the button in the scrollbar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
ChartView1.ScrollPartVisible(1,32768) = true;
ChartView1.ScrollPartCaption(1,32768) = "<img>1</img>";
ChartView1.ScrollHeight = 18;
ChartView1.ScrollButtonWidth = 18;
ChartView1.FixedWidthNode = 320;
}
</SCRIPT>
</BODY>
|
|
15
|
I need to add a button in the scroll bar. Is this possible

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.ScrollPartVisible(1,32768) = true;
ChartView1.ScrollPartCaption(1,32768) = "1";
ChartView1.FixedWidthNode = 320;
}
</SCRIPT>
</BODY>
|
|
14
|
Can I display an additional buttons in the scroll bar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.ScrollPartVisible(1,32768) = true;
ChartView1.ScrollPartVisible(1,16384) = true;
ChartView1.ScrollPartVisible(1,1) = true;
ChartView1.ScrollPartVisible(1,2) = true;
ChartView1.FixedWidthNode = 320;
}
</SCRIPT>
</BODY>
|
|
13
|
How do I change the control's foreground color

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.ForeColor = 255;
}
</SCRIPT>
</BODY>
|
|
12
|
How do I change the control's background color

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.BackColor = 13158600;
}
</SCRIPT>
</BODY>
|
|
11
|
How can I change the control's font

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.Font.Name = "Verdana";
ChartView1.Refresh();
}
</SCRIPT>
</BODY>
|
|
10
|
How do I put a picture on the center of the control

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.Picture = ChartView1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\zipdisk.gif`)");
ChartView1.PictureDisplay = 17;
}
</SCRIPT>
</BODY>
|
|
9
|
How do I resize/stretch a picture on the control's background

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.Picture = ChartView1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\zipdisk.gif`)");
ChartView1.PictureDisplay = 49;
}
</SCRIPT>
</BODY>
|
|
8
|
How do I put a picture on the control's center right bottom side

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.Picture = ChartView1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\zipdisk.gif`)");
ChartView1.PictureDisplay = 34;
}
</SCRIPT>
</BODY>
|
|
7
|
How do I put a picture on the control's center left bottom side

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.Picture = ChartView1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\zipdisk.gif`)");
ChartView1.PictureDisplay = 32;
}
</SCRIPT>
</BODY>
|
|
6
|
How do I put a picture on the control's center top side

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.Picture = ChartView1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\zipdisk.gif`)");
ChartView1.PictureDisplay = 1;
}
</SCRIPT>
</BODY>
|
|
5
|
How do I put a picture on the control's right top corner

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.Picture = ChartView1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\zipdisk.gif`)");
ChartView1.PictureDisplay = 2;
}
</SCRIPT>
</BODY>
|
|
4
|
How do I put a picture on the control's left top corner

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.Picture = ChartView1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\zipdisk.gif`)");
ChartView1.PictureDisplay = 0;
}
</SCRIPT>
</BODY>
|
|
3
|
How do I put a picture on the control's background

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.Picture = ChartView1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\zipdisk.gif`)");
}
</SCRIPT>
</BODY>
|
|
2
|
How do I change the control's border, using your EBN files

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
ChartView1.Appearance = 16777216;
}
</SCRIPT>
</BODY>
|
|
1
|
How do I remove the control's border

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F4DFE455-01FE-420E-A088-64346DCC3791" id="ChartView1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ChartView1.Appearance = 0;
}
</SCRIPT>
</BODY>
|